My wife had an idea for a phone case, I designed it and she didn't even buy it 😤.

I ended creating a few more designs, including some manually upscaling before AI upscaling was a thing. A few of these were discoverable on Redbubble, I enjoyed see the orders come in and paying for dinner every couple months.
Gatsby Static Site
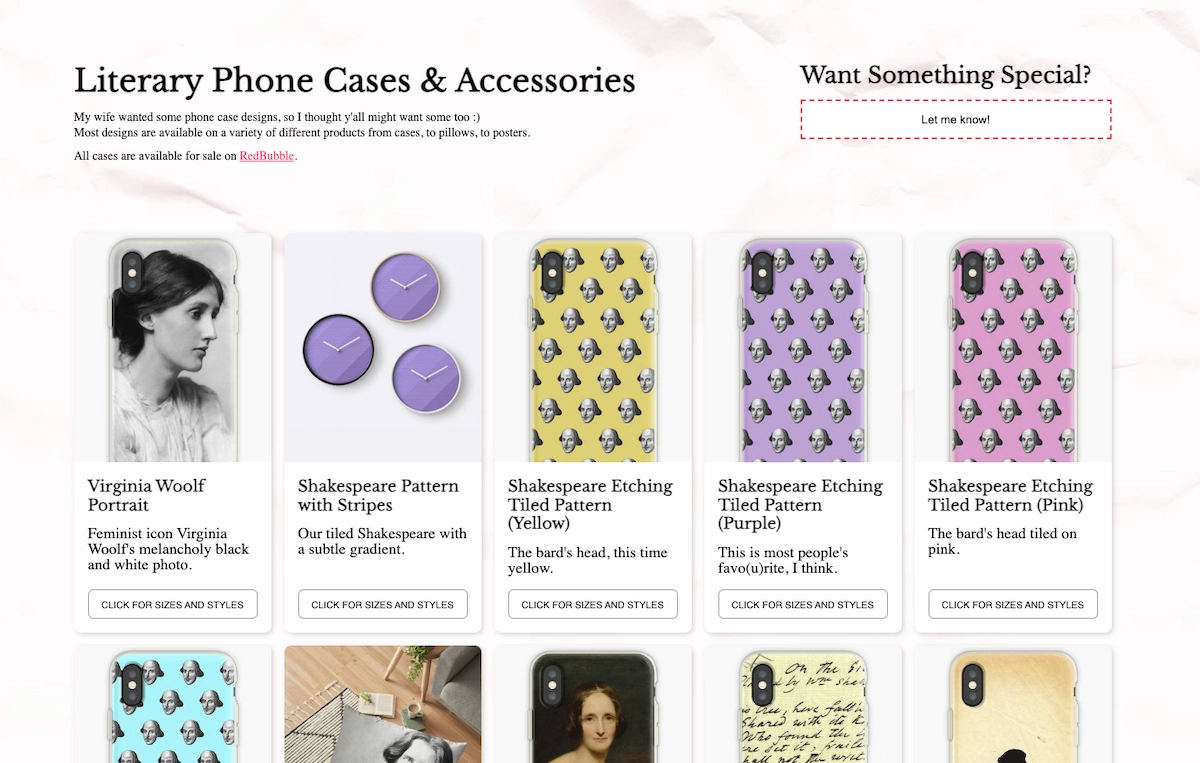
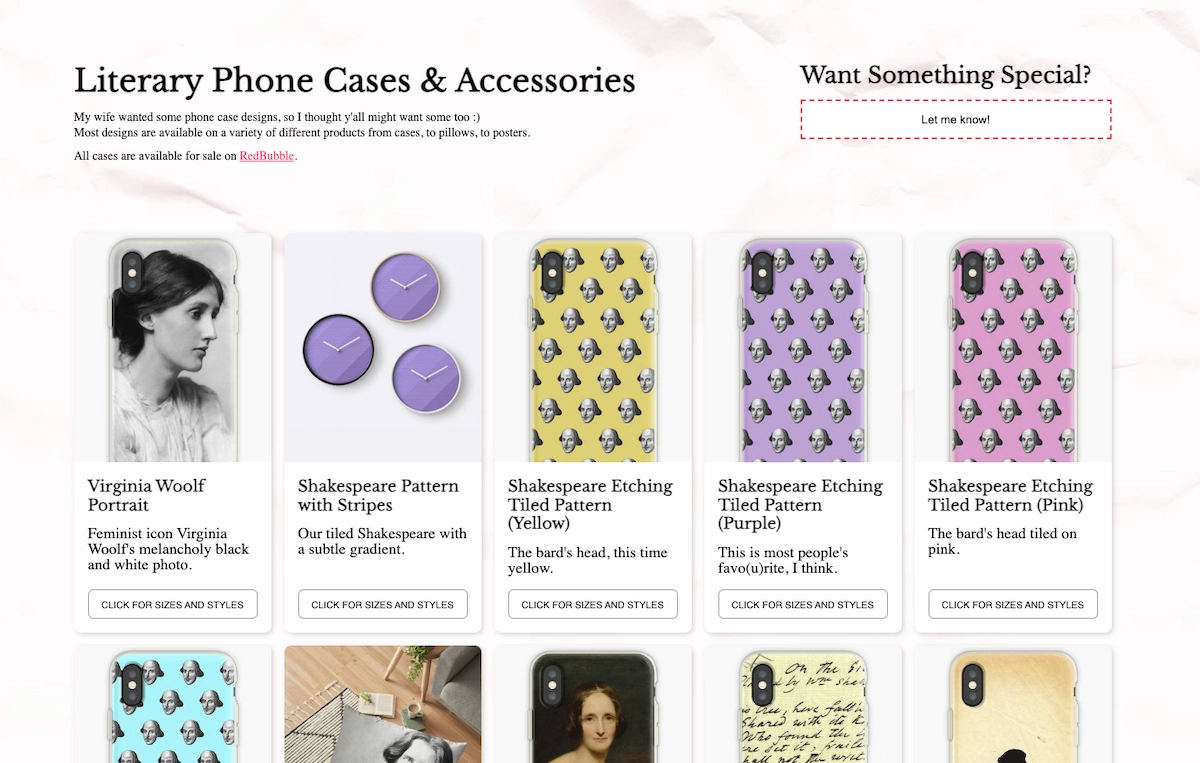
I created a quick site for my designs, though it had no effect on sales I'm sure. I was interested in Gatsby, so dug into all its cool features to toss together a mini-site.


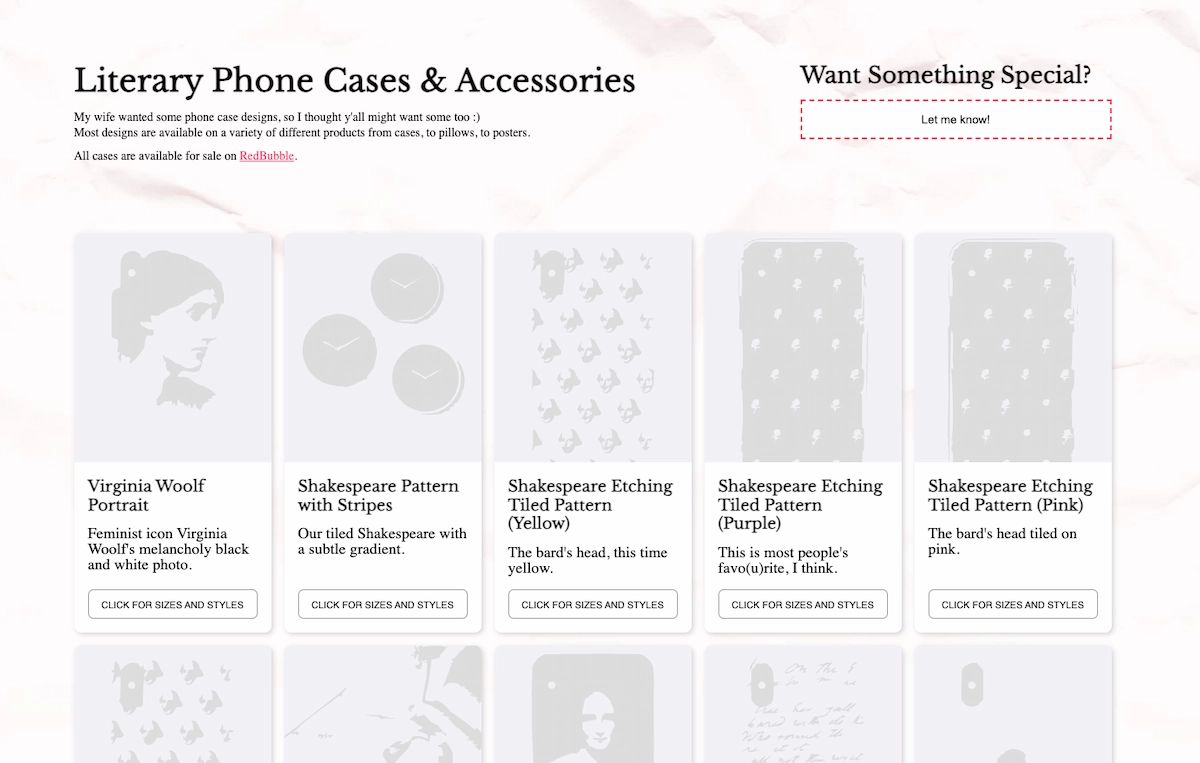
The Gatsby Image element was new at the time, and allows for compile time operations to be performed on images. Here the images are posterized and saved inline as SVGs. The final image then fades in after its loaded.
This was built when Gatsby hype was at its peak, and was great learning experience. The data layer was overkill for my needs and a bit inflexible for the other projects I tried it with (mainly around optional fields from CMSes).
Anyways, saving this here for the memories, since I no longer wanna renew the domain.